Context
Intro
Cavalry's architecture does some amazing and unique things. On the surface this means more can be done with less Layers but what's actually going on under the hood?
The underlying concept to understand is that of an Index. An index is simply a number passed to another layer. A fundamental part of a Duplicator's role is to assign indices to the Shapes it generates. This index can be used by the Duplicator and other layers to dictate position, rotation, color, number of sides...anything really.
Let's say a Duplicator has been used to create a column of 10 rectangles.
In this case the Duplicator creates 10 indices and uses them to provide each duplicated Shape with a position based on the Distribution settings (in this case a Grid with a Height of 350 and a Size Mode of Fit). Index:0 (the first shape) gets assigned a Position Y of 0 and Index:9 (the tenth/last shape) gets assigned a Position Y of 350 with the other Shapes distributed evenly between.
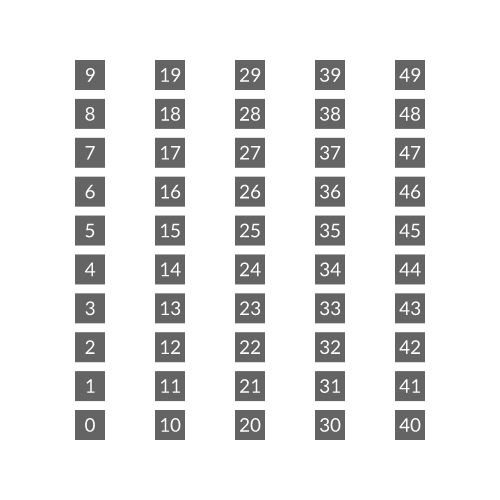
So what happens if this Duplicator is added to a second Duplicator? Here the second Duplicator has been set to a Grid of Count X = 5 and Count Y = 1.

The indices flow through to the second Duplicator's shapes. As Duplicators are duplicated, this index count will keep flowing through the graph.
Here's a practical example:
- Create a Text Shape.
- Using the
+button next to the String attribute, add a String Generator. - Set the Generator to Value.
- Add the Text Shape to a Duplicator.
- On the Grid Distribution set the Count to X = 1, Y = 10.
Result: A column of zeros.
On the surface, there's nothing very interesting going on there 😉 but that's just because we've not asked the Duplicator to do anything with the indices. So let's ask it to create some random values to pass to the Number attribute.
Result: Each number is a random number between 0 and 10 (defaults).
The above is made possible by the fact that the Duplicator provides an Index to each number and the Random Behaviour utilises that context.
- Duplicator asks String Generator 10 times for its Number.
- In turn, String Generator asks Random 10 times for the value of its Number.
- During those 10 times, Random receives Index values of: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9.
- Based on each index, Random alters its Seed value to produce different results.
This idea can be applied to any attribute in Cavalry. Let's do the same thing to affect the number of sides of a Polygon.
- Create a Polygon Shape.
- Add it to a Duplicator.
- Add a Random Behaviour.
- Set Minimum to 3 and Maximum to 5.
- Connect random.id→polygon.sides.
This concept can be used on Noise Deformers, Colors, Stroke Widths, Path Lengths, Blur Filters, Asset Arrays, Dynamic Rendering...anything. The possibilities are endless! 😎
Switching to manual
Now there are occasions when manual control of how these indices are assigned might be required. There are two levels to this. The first is to prevent the Duplicator from using the 'incoming index'.
Taking our example of a grid of rectangles (the duplicated Duplicator):
- In the Attribute Editor, uncheck Use Index Context under Duplicator1's Advanced tab.
Now the indices from Duplicator1 are being cycled through to the second Duplicator.
To take this idea even further, the help of the Context Index Utility is required.