Gradient Shader
Intro
Interpolate between colors to create smooth color transitions.
UI
Screen Space - When checked the gradient is drawn in screen space. The result being that a Shape will move through the gradient. When unchecked the gradient 'sticks' to a Shape.
Reverse - Reverse the direction of the Gradient.
Premultiply - When checked, the calculation for transparent pixels is premultiplied.
Tiling - Determine what happens at the borders of the gradient.
- Clamp - Use the first and last values of the gradient.
- Repeat - Repeat/ loop the gradient.
- Mirror - Mirror/ ping pong the gradient.
- Decal - Cut out the gradient.
Gradient Mode - Select an interpolation for the Gradient. See Gradient.
Mode - Select the type of gradient:
-
Conical - A two point conical gradient.
- Gradient - Set the color stops for the gradient.
- Start Radius - Set the radius for the color stop at the start of the gradient.
- End Radius - Set the radius for the color stop at the end of the gradient.
- Start Centre - Position the centre of the start of the gradient.
- Wrap UVs - When checked, the last Stop will interpolate with the first Stop (and vice versa) meaning the Gradient will wrap. Note - if both the first and last Stop are positioned at
0or1checking this attribute will have no visible effect.
-
Linear - A linear gradient.
- Gradient - Set the color stops for the gradient.
- Scale - Scale the gradient.
- Rotation - Rotate the gradient.
- Gradient Scales with Rotation - When checked the gradient will be scaled to fit the shape(s) along the axis of Rotation.
- Offset - Offset the position of the gradient.
- Wrap UVs - When checked, the last Stop will interpolate with the first Stop (and vice versa) meaning the Gradient will wrap. Note - if both the first and last Stop are positioned at
0or1checking this attribute will have no visible effect.
-
Radial - A gradient created along a radius (centre out).
- Gradient - Set the color stops for the gradient.
- Scale - Scale the gradient.
- Radius Mode:
- Fixed Radius - Set a fixed radius for the gradient.
- Bounding Box - Set the gradient to scale with a Shape.
- Size Ratio - A multiplier for the Bounding Box.
- Radius - Set a Fixed Radius for the gradient.
- Offset - Offset the position of the gradient [x,y].
- Wrap UVs - When checked, the last Stop will interpolate with the first Stop (and vice versa) meaning the Gradient will wrap. Note - if both the first and last Stop are positioned at
0or1checking this attribute will have no visible effect.
-
Shape - A polygonal gradient created along a radius (centre out).
- Gradient - Set the color stops for the gradient.
- Scale - Scale the gradient.
- Radius Mode:
- Fixed Radius - Set a fixed radius for the gradient.
- Bounding Box - Set the gradient to scale with a Shape(s).
- Size Ratio - A multiplier for the Bounding Box.
- Radius - Set a Fixed Radius for the gradient.
- Offset - Offset the position of the gradient [x,y].
- Shape Sides - Set the number of sides for the Gradient's shape.
- Wrap UVs - When checked, the last Stop will interpolate with the first Stop (and vice versa) meaning the Gradient will wrap. Note - if both the first and last Stop are positioned at
0or1checking this attribute will have no visible effect.
-
Sweep - A gradient that travels around a circle.
- Gradient - Set the color stops for the gradient.
- Rotation - Set a rotation for the gradient.
- Start Angle - Set the angle the gradient starts at.
- End Angle - Set the angle the gradient ends at.
- Offset - Offset the start/ end angles of the gradient.
- Wrap UVs - When checked, the last Stop will interpolate with the first Stop (and vice versa) meaning the Gradient will wrap. Note - if both the first and last Stop are positioned at
0or1checking this attribute will have no visible effect.
Layer Tools
Stops can be manipulated in the Viewport with the Select tool. When the Gradient Shader is selected in the Scene Window, the Gradient is represented in the Viewport.
- To adjust the Gradient's Size Ratio/ Rotation (Radial and Shape) - Click + drag the white dots with purple outline at either end of the Gradient. Use Cmd/Ctrl + click + drag to only affect Rotation.
- To update a Stop's Position - Click + drag a Stop along the purple line.
- To increase/decrease a Stop's Interpolation - Shift + drag left/right.
- To increase/decrease a Stop's Jitter - Cmd/Ctrl + drag left/right .
- To duplicate a Stop - Option/Alt + drag.
- To delete a Stop - Select a Stop and hit the Delete key.
- To change a Stop's Color - Double click a Stop and adjust the Stop's color in the Color Editor that pops up or, drag a swatch from the Color Window and drop it on a Stop.
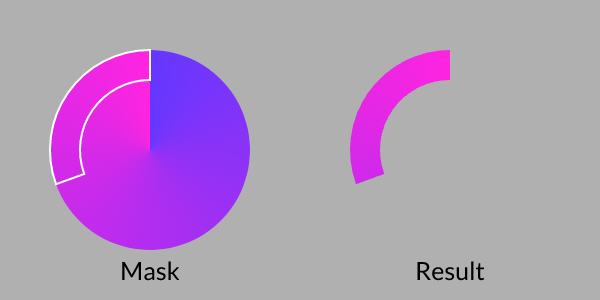
Gradients use a Shape's bounding box to position colors. There are some cases where this might require some management. For example, if using a Sweep Gradient on an Ellipse's Stroke, changing the Stroke's Trim wil change its bounding box which will, in turn, change the Gradient's position.
To work around this - try applying the Gradient to an Ellipse's Fill and then using an Arc Shape as a Clipping Mask. In this set up, the Ellipse's bounding box does not change so the Gradient remains fixed in place.