Shapes
Intro
Shapes are Layers that can be drawn in the viewport and animated using keyframes and/or Behaviours.
Shapes
A Shape is a type of Layer that contains a Mesh which can be styled using a Fill and Stroke.
Examples of Shape Layers in Cavalry are Basic Shape, Text Shape and the Duplicator.
The Particle Shape is an outlier to this definition in order to handle high particle counts in a performant way.
A 'Shape' can take two forms in Cavalry:
- Shape - A Shape contains custom attributes that can be edited to change its Path. For example, a Rectangle includes a Size (Width/Height) attribute or the Ellipse includes a Radius attribute.
- Editable Shape - An Editable Shape is a non-procedural Shape containing an Editable Path which can be edited using the Edit Shape tool.
Meshes
A Mesh is a container made up of the following components:
- Transform - its Position, Rotation, Scale and Pivot.
- Fill - the color used to fill the inside of a closed path.
- Stroke - the color used for the outline of a path.
- Path - a geometry primitive made up of lines and curves. A Path can contain multiple Contours – parts of the Path that are not connected to each other.
- Child Meshes - children of the parent Mesh.
Meshes can contain children so that they can form hierarchies. For example, a Text Shape contains a child for each line, then word and then character. Because each Mesh has its own Transform, Fill and Stroke, this is what makes it possible to animate Text on a per line/word/character basis.
- Text Shape
- Line
- Word
- Character
- Word
- Line
A Sub-Mesh Deformer can be used to edit each child-mesh by setting the depth within the hierarchy to affect. This idea also applies to a Mesh's Fill, Stroke and Transform.
The Mesh Explorer can be used to expose a Shape's hierarchy and provide an understanding of the effect other Layers that can manipulate its child-meshes will have.
Paths
A Path is a geometry primitive made up of lines and curves. It’s possible to have several unconnected contours inside a Path making features like holes possible. The lines and curves that form a Path can be made up of various different types of béziers, straight lines, or special signifiers which close a contour, or start a new one.
A Path is optimised for realtime drawing and so differs to an Editable Path in that it cannot be edited by moving points in the viewport. A Path should be converted to an Editable Shape via the Shape Menu to allow for direct manipulation and Path Animation.
Paths and Editable Paths have a different appearance in the Viewport when selected using the Edit Shape tool. An Editable Path will display larger points to indicate they can be manipulated.
Editable Paths
An Editable Path is part of a special type of Shape Layer called an Editable Shape. It is a geometry primitive constructed using Editable Points to dictate the shape of the path. A Path's shape is described by lines and curves with control points (a curve centric primitive), whereas an Editable Path's Shape is described by points with handles (a point centric primitive). This distinction is what makes Editable Paths easier to work with as artistically, paths are generally thought of in terms of points with bézier handles rather than curves.
The purpose of an Editable Path is to make it easy and intuitive to draw and edit paths in the Viewport via the Edit Shape tool.
Because an Editable Path is an abstracted representation of the actual optimised Path being rendered in the Viewport, it's possible for a Path's visible point count to differ from its actual point count. Take this example of a simple triangle:
A triangle with 3 points is actually constructed from 4 points behind the scenes with the first and last point positioned in the same location.
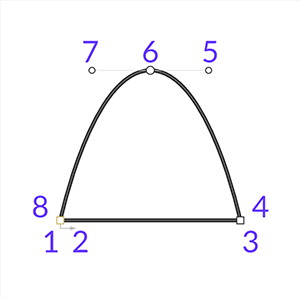
A Shape with 3 visible points which also includes bézier points is actually constructed of 8 points.

This is important to understand if using the Mesh Explorer to check the Point Count for a Shape.
Editable Points
Editable Points dictate the shape of an Editable Path through various positions and settings:
- Position
- In Handle Position
- Out Handle Position
- Weight Locked
- Gradient Locked
When both In Handle and Out Handle are not set, a Point is treated as a Corner Point.
Note that Point Count and pointId should not be confused. pointId can be used by other Layers (Duplicator, Constraints, etc.) to position Shapes on the points of other Shapes. The first pointId is pointId0 and increases in the direction of the Path based on the points that are visible in the Viewport – handles are ignored.