Composition Constraint
Intro
Constrain Shapes to the Composition.
UI
Width - Set the percentage from the centre of the comp to align a Shape along the width of the Composition.
Height - Set the percentage from the centre of the comp to align a Shape along the height of the Composition.
Offset - Add/subtract a value (px) to the width and height settings.
- Create a Text Shape.
- Create a Comp Constraint Utility.
- Connect compConstraint.id→textShape.position.
- Set Width to 0%.
- Set Offset X to 50.
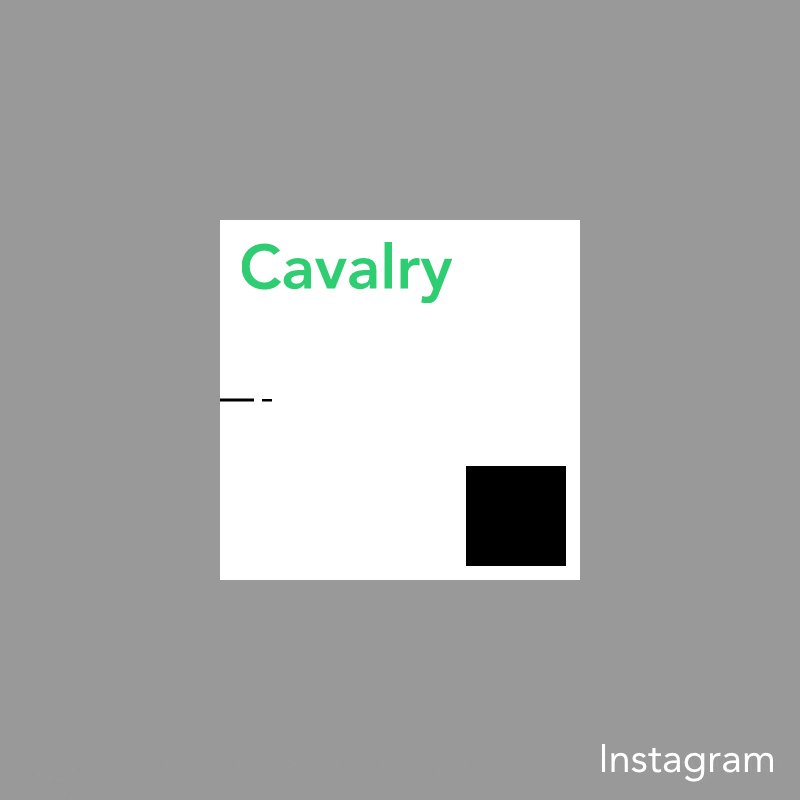
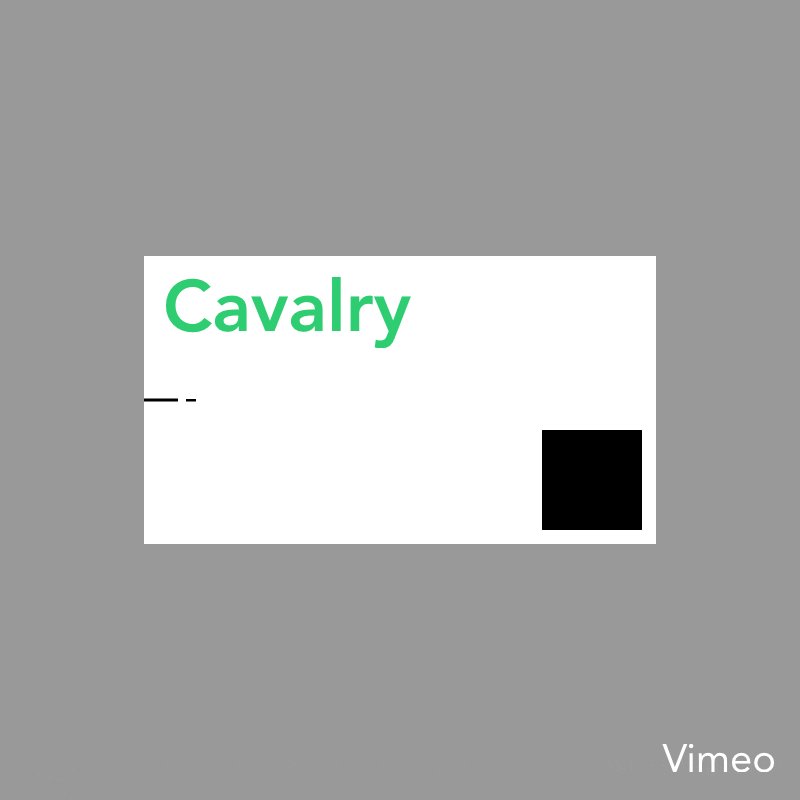
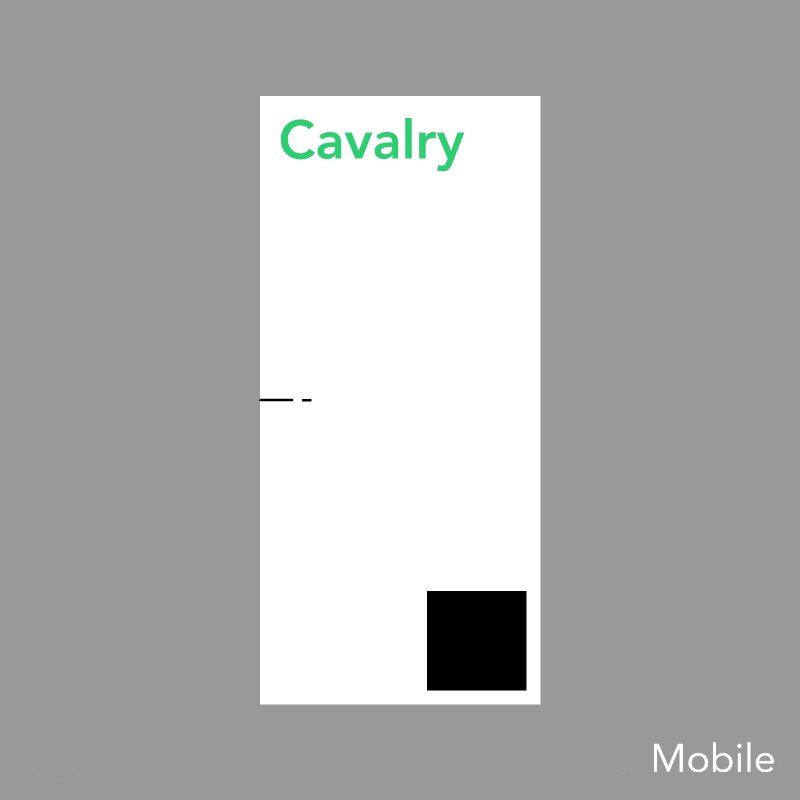
When the Resolution settings (width) are changed, the Text Shape will remain 50px from the left edge of the Composition.
In combination with Dynamic Rendering this can be used to output several sizes of the same Composition. In the example below the Comp's Width and Height is connected to a couple of Value Arrays and then connected the Dynamic Index from the Render Manager to the Array Index of the Value Arrays. The same technique is used to set the Text Shape's Size.